-

WEB前端
站-
热门城市 全国站>
-
其他省市
-
-

 400-636-0069
400-636-0069
 沉沙
2018-06-28
来源 :
阅读 985
评论 0
沉沙
2018-06-28
来源 :
阅读 985
评论 0
摘要:本篇jQuery实战教程用一个实例讲解了全自动数据表格jQuery版,希望阅读本篇文章以后大家有所收获,帮助大家对jQuery的理解更加深入。
使用到的js库:
jquery:https://jquery.com/
layer弹出层://layer.layui.com/
bootstrap://www.bootcss.com/
bootstrap-datatable:https://editor.datatables.net/examples/styling/bootstrap.html
bootstrap-datetimepicker://www.bootcss.com/p/bootstrap-datetimepicker/
beyondadmin://beyondadmin-v1.6.0.s3-website-us-east-1.amazonaws.com/
select2://select2.github.io/
webupoader://fex-team.github.io/webuploader/
ueditor://ueditor.baidu.com/website/index.html
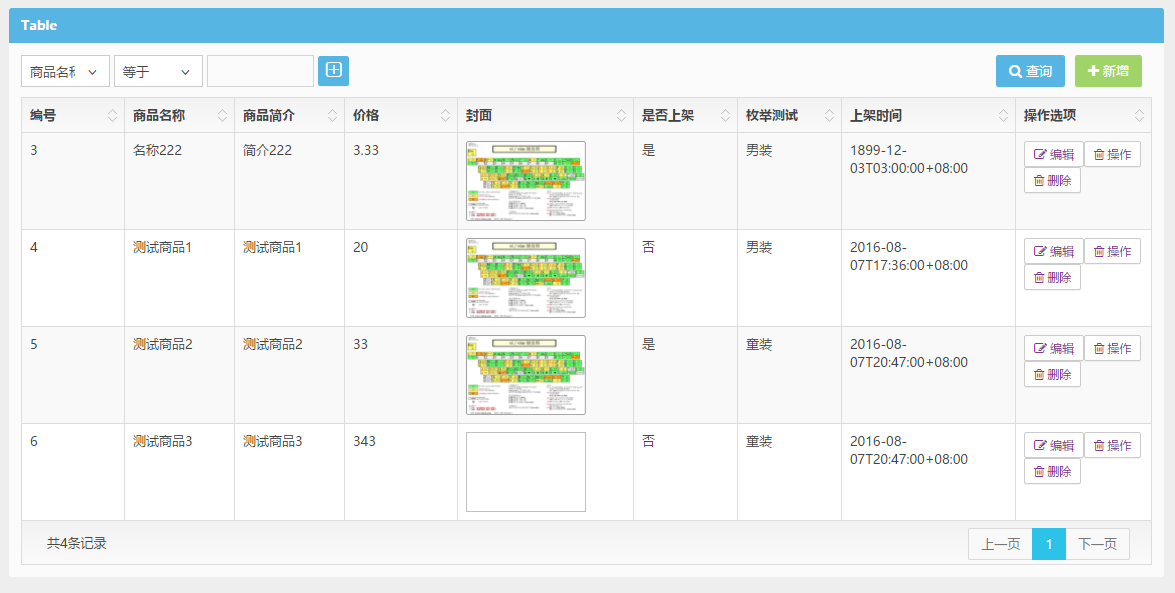
效果图-列表页:

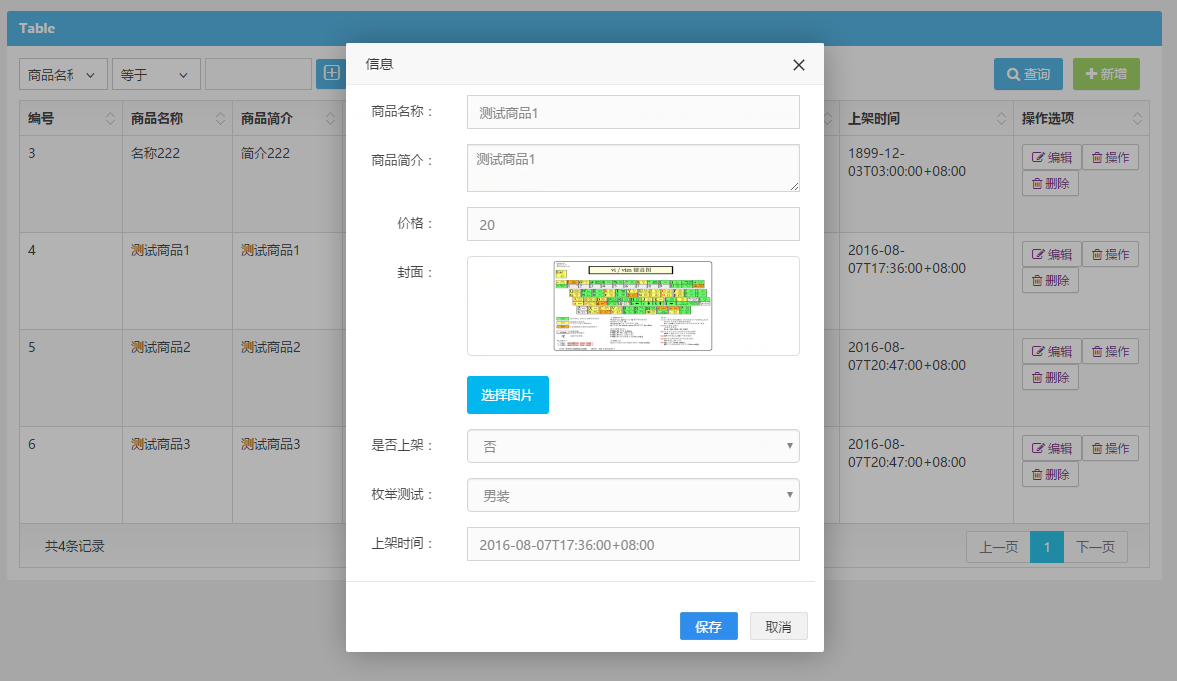
效果图-弹出框:

表格请求Json格式:
{
"pageIndex":1,
"pageSize":15,
"sortConditions":[
{
"sortField":"name",
"listSortDirection":1
}
],
"filterGroup":{
"rules":[
{
"field":"displayName",
"operate":"contains",
"value":"a"
}
]
}
}
服务端响应Json格式:
{
"success": true,
"result": {
"totalCount": 4,
"items": [
{
"name": "名称222",
"brief": "简介222",
"detail": "<p>描述222</p>",
"price": 3.33,
"cover2": "xx",
"isOnShelf": true,
"onShelfTime": "1899-12-03T03:00:00+08:00",
"enumTest": 1,
"id": 3
}
]
},
"error": null,
"unAuthorizedRequest": false
}items中的字段应与视图页中列配置一一对应,这样很少的代码就能完全实现数据的展示、分页、新增、编辑、删除、查询、排序等功能,并且还统一了编码方式,方便质量把控和后期维护。数据表格核心文件:bode.grid.js。在BodeAbp项目中可以看到源码以及一个比较完善的demo。整个demo依然遵循前后端分离的模式,只用到了MVC的视图页作为前端展示。BodeAbp项目地址:https://github.com/liuxx001/BodeAbp。
bode.grid.js源码这里就不过多介绍了,思路和上一篇博客所说一致,只是换了一种实现方式而已。JQuery版表格与React.js版的api还是有一些出入,不过总体来说功能是增强了,具体介绍如下:
初始化方式:
var table=new $.bode.grid("#dataTable", {...});
 喜欢 | 0
喜欢 | 0
 不喜欢 | 0
不喜欢 | 0
您输入的评论内容中包含违禁敏感词
我知道了

请输入正确的手机号码
请输入正确的验证码
您今天的短信下发次数太多了,明天再试试吧!
我们会在第一时间安排职业规划师联系您!
您也可以联系我们的职业规划师咨询:

版权所有 职坐标-一站式IT培训就业服务领导者 沪ICP备13042190号-4
上海海同信息科技有限公司 Copyright ©2015 www.zhizuobiao.com,All Rights Reserved.
 沪公网安备 31011502005948号
沪公网安备 31011502005948号