-

WEB前端
站-
热门城市 全国站>
-
其他省市
-
-

 400-636-0069
400-636-0069
 从安
2019-06-25
来源 :
阅读 1443
评论 0
从安
2019-06-25
来源 :
阅读 1443
评论 0
摘要:本篇文章主要讲述jQuery之详解去除jquery-easui tab页div自带滚动条,希望阅读本篇文章以后大家有所收获,帮助大家对相关内容的理解更加深入。
本篇文章主要讲述jQuery之详解去除jquery-easui tab页div自带滚动条,希望阅读本篇文章以后大家有所收获,帮助大家对相关内容的理解更加深入。

测试环境
jquery-easyui-1.5.3
需求场景
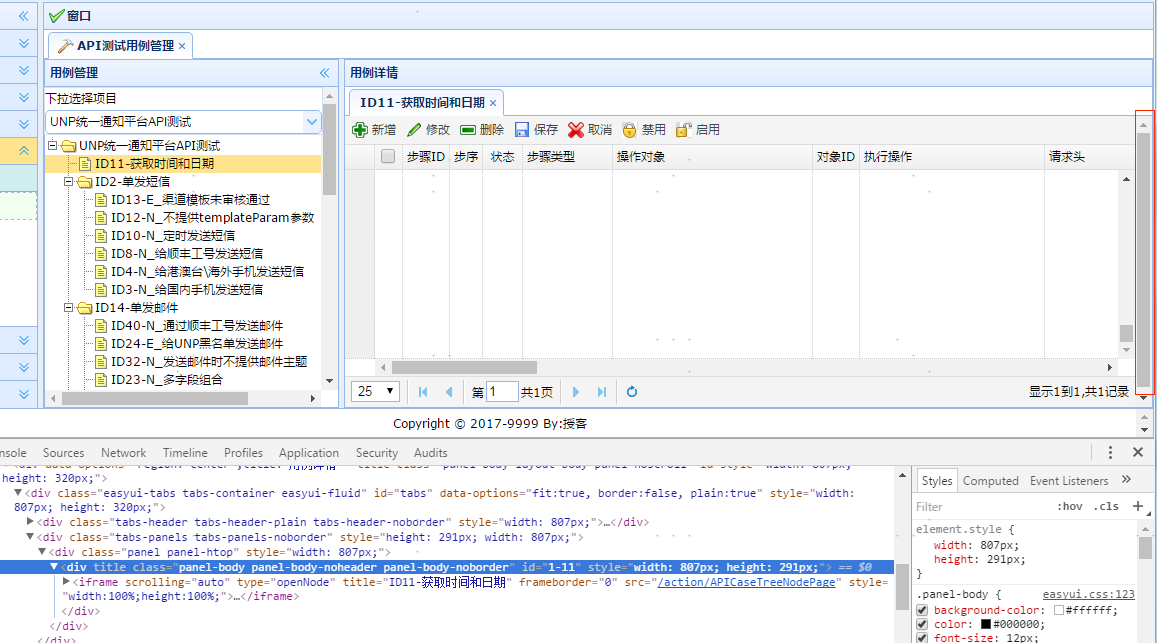
打开tab页面时,自动载入一个iframe页面,除了iframe页面本身会出现一个滚动条,tab标签页也出现一个滚动条,如下图所示,需求就是去掉tab页面的滚动条

解决方法
通过观察html页面结构,发现这个滚动条归属class为pannel-body的div

所以,解决方案,只需要添加样式即可。如下,带背景色内容:
<head>
……
<style type="text/css">
/*去掉easyui tabs右侧滚动条*/
#tabs .tabs-panels>.panel>.panel-body {
overflow: hidden;
}
</style>
</head>
本文由职坐标整理发布,学习更多的相关知识,请关注职坐标IT知识库!
 喜欢 | 0
喜欢 | 0
 不喜欢 | 0
不喜欢 | 0
您输入的评论内容中包含违禁敏感词
我知道了

请输入正确的手机号码
请输入正确的验证码
您今天的短信下发次数太多了,明天再试试吧!
我们会在第一时间安排职业规划师联系您!
您也可以联系我们的职业规划师咨询:

版权所有 职坐标-一站式IT培训就业服务领导者 沪ICP备13042190号-4
上海海同信息科技有限公司 Copyright ©2015 www.zhizuobiao.com,All Rights Reserved.
 沪公网安备 31011502005948号
沪公网安备 31011502005948号