-

WEB前端
站-
热门城市 全国站>
-
其他省市
-
-

 15692118659
15692118659
 沉沙
2018-06-22
来源 :
阅读 1727
评论 0
沉沙
2018-06-22
来源 :
阅读 1727
评论 0
摘要:jQuery的体积在不断的增大。新功能要不断增加,这是必然结果。虽然从版本1.8.3开始的瘦身效果明显,但不可否认的是,对于移动手机端的网页开发,它仍然是不可接受的。如今现代浏览器里已经内置了完整的DOM选择器功能,能让你使用原生的浏览器提供的方法来实现jQuery的功能。
jQuery的体积在不断的增大。新功能要不断增加,这是必然结果。虽然从版本1.8.3开始的瘦身效果明显,但不可否认的是,对于移动手机端的网页开发,它仍然是不可接受的。当然,jQuery不是铁板一块,你可以对它进行定制,只打包进你想要的组件,但其中的一些用来兼容老式浏览器的代码你无法去除。
如今现代浏览器里已经内置了完整的DOM选择器功能,能让你使用原生的浏览器提供的方法来实现jQuery的功能。
document.queryselector
这里说的现代浏览器是指Firefox、Chrome、Opera、Safari等现代浏览器,如果是IE,你需要至少是IE8或以上。你可以简单的将document.querySelector()函数映射为$,它能返回在DOM中找到的第一个匹配选择条件的元素。任何的CSS选择符都可以作为它的参数。
注意:IE 8只支持 CSS2.1标准的选择器
<div class="container">
<ul>
<li id="pink">Pink</li>
<li id="salmon">Salmon</li>
<li id="blue">Blue</li>
<li id="green">Green</li>
<li id="red">Red</li>
</ul>
</div>
<script>
// 创建全局的 '$' 变量
window.$ = function(selector) {
return document.querySelector(selector);
};
(function() {
// 通过id查找item1,将它的背景颜色修改为浅红
var item = $("#salmon").style.backgroundColor="salmon";
console.log(item);
}());
</script>你需要使用原生的“style”方法,而且这里不能使用jQuery里的链式调用。console.log()输出的将会是backgroundColor方法返回的“salmon”。
原生DOM节点有时候会比封装后的jQuery对象更好用。例如,如果你想修改一个图片的src属性,比较一下下面使用jQuery的做法和直接使用DOM节点的做法。
// jQuery方式
$("#picture").attr("src", "//placekitten.com/200/200");
//使用将querySelector映射为$的原生js方式
$("#picture").src = "//placekitten.com/200/200";DOM对象能让你直接访问图片的src属性,相反,所有的jQuery对象都需要你通过attr函数来操作。
document.querySelector方法只返回一个元素。如果你的选择目标是一堆元素,它只会返回符合条件的第一个节点。要想返回所有节点,你需要使用document.querySelectorAll方法。
document.queryselectorall
一个很巧妙的做法是将querySelector映射为$,而将querySelectorAll函数映射为$$。但它返回的是一个节点列表,不如jQuery里返回的Array格式好用,我们可以使用Array.prototype.slice.call(nodeList)方法加工一下,让它更方便。
<div class="container">
<ul>
<li id="pink">Pink</li>
<li id="salmon">Salmon</li>
<li id="blue">Blue</li>
<li id="green">Green</li>
<li id="red">Red</li>
</ul>
</div>
<script>
window.$ = function(selector) {
return document.querySelector(selector);
};
window.$$ = function(selector) {
var items = {},
results = [],
length = 0,
i = 0;
// 注意,IE8不支持这种做法
results = Array.prototype.slice.call(document.querySelectorAll(selector));
length = results.length;
// add the results to the items object
for ( ; i < length; ) {
items[i] = results[i];
i++;
}
// 添加一些额外的属性,让它更像一个Array
items.length = length;
items.splice = [].splice();
// 添加 'each' 方法
items.each = function(callback) {
var i = 0;
for ( ; i < length; ) {
callback.call(items[i]);
i++;
}
}
return items;
};
(function() {
// 查找green项,修改字体大小
$("#green").style.fontSize = "2em";
// 通过id查找,修改背景色
$$("li").each(function() {
thisthis.style.backgroundColor = this.id;
});
}());
</script>注意,IE8是不支持将一个nodeList转换为Array的。
classList
使用jQuery对CSS类操作十分方便,幸运的是,现代浏览器里也内置了一下方法能够很方便的操作它们,主要用到了classList对象。下面是一些基本操作两种方式的对比。
window.$ = function(selector) {
return document.querySelector(selector);
};
//----增加CSS类------
/* jQuery */
$(".main-content").addClass("someClass");
/* 等效内置方法 */
$(".main-content").classList.add("someClass");
//----删除一个CSS类-----
/* jQuery */
$(".main-content").removeClass("someClass");
/* 等效内置方法 */
$(".main-content").classList.remove("someClass");
//----判断是否存在一个CSS类---
/* jQuery */
if($(".main-content").hasClass("someClass"))
/* 等效内置方法 */
if($(".main-content").classList.contains("someClass"))相对于jQuery提供大量丰富的方法,上面说的这几个现代浏览器里内置的功能显得很简单,但如果项目中的要求不高,这些替代方法能大大的减少你的应用依赖。
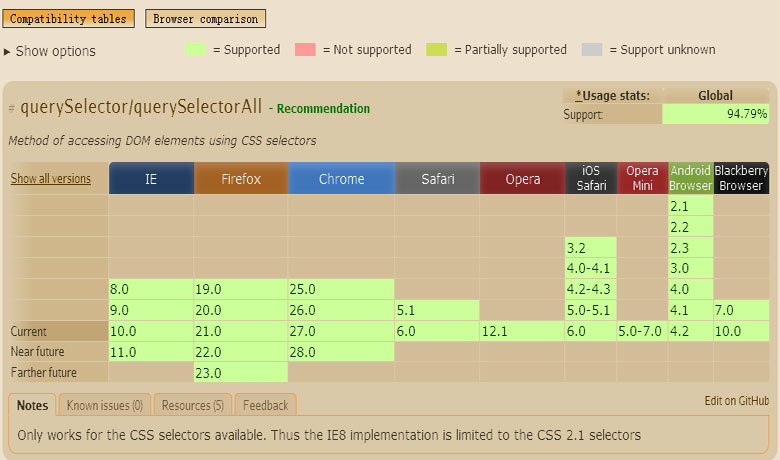
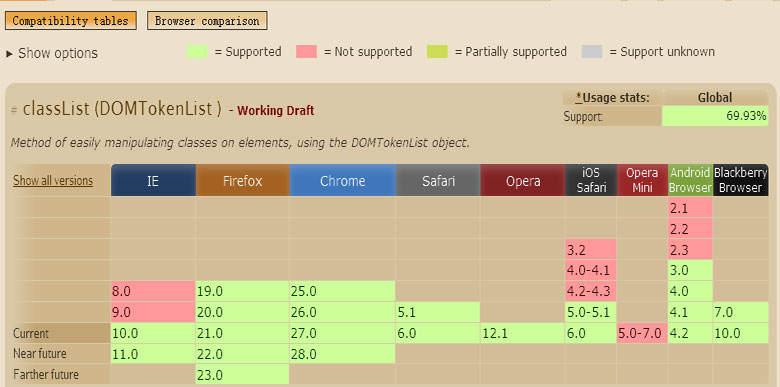
最后要提醒的是,这些内置方法在不同的浏览器和不同的版本中支持程度不一样,下面是它们的支持程度参考表。
附图1:各种浏览器对querySelector/querySelectorAll的兼容支持

附图2:各种浏览器对classlist的兼容支持

本文由职坐标整理发布,欢迎关注职坐标WEB前端jQuery频道,获取更多jQuery知识!
 喜欢 | 0
喜欢 | 0
 不喜欢 | 0
不喜欢 | 0
您输入的评论内容中包含违禁敏感词
我知道了

请输入正确的手机号码
请输入正确的验证码
您今天的短信下发次数太多了,明天再试试吧!
我们会在第一时间安排职业规划师联系您!
您也可以联系我们的职业规划师咨询:

版权所有 职坐标-IT技术咨询与就业发展一体化服务 沪ICP备13042190号-4
上海海同信息科技有限公司 Copyright ©2015 www.zhizuobiao.com,All Rights Reserved.
 沪公网安备 31011502005948号
沪公网安备 31011502005948号