-

WEB前端
站-
热门城市 全国站>
-
其他省市
-
-

 15692118659
15692118659
 从安
2019-06-25
来源 :
阅读 3533
评论 0
从安
2019-06-25
来源 :
阅读 3533
评论 0
摘要:本篇文章主要讲述jQuery之省市区,三级联动(优化版)教程,希望阅读本篇文章以后大家有所收获,帮助大家对相关内容的理解更加深入。
本篇文章主要讲述jQuery之省市区,三级联动(优化版)教程,希望阅读本篇文章以后大家有所收获,帮助大家对相关内容的理解更加深入。


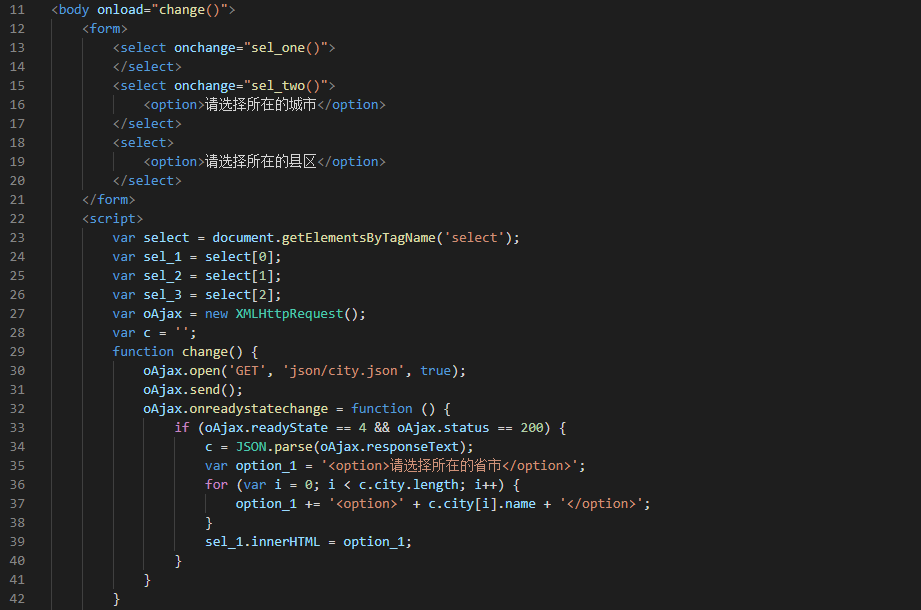
1 <body onload="change()">
2 <form>
3 <select onchange="sel_one()">
4 </select>
5 <select onchange="sel_two()">
6 <option>请选择所在的城市</option>
7 </select>
8 <select>
9 <option>请选择所在的县区</option>
10 </select>
11 </form>
12 <script>
13 var select = document.getElementsByTagName('select');
14 var sel_1 = select[0];
15 var sel_2 = select[1];
16 var sel_3 = select[2];
17 var oAjax = new XMLHttpRequest();
18 var c = '';
19 function change() {
20 oAjax.open('GET', 'json/city.json', true);
21 oAjax.send();
22 oAjax.onreadystatechange = function () {
23 if (oAjax.readyState == 4 && oAjax.status == 200) {
24 c = JSON.parse(oAjax.responseText);
25 var option_1 = '<option>请选择所在的省市</option>';
26 for (var i = 0; i < c.city.length; i++) {
27 option_1 += '<option>' + c.city[i].name + '</option>';
28 }
29 sel_1.innerHTML = option_1;
30 }
31 }
32 }
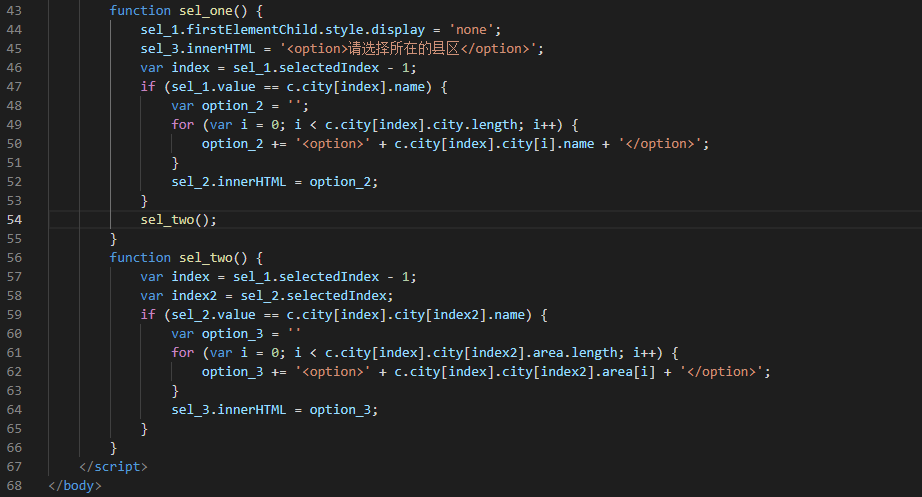
33 function sel_one() {
34 sel_1.firstElementChild.style.display = 'none';
35 sel_3.innerHTML = '<option>请选择所在的县区</option>';
36 var index = sel_1.selectedIndex - 1;
37 if (sel_1.value == c.city[index].name) {
38 var option_2 = '';
39 for (var i = 0; i < c.city[index].city.length; i++) {
40 option_2 += '<option>' + c.city[index].city[i].name + '</option>';
41 }
42 sel_2.innerHTML = option_2;
43 }
44 sel_two();
45 }
46 function sel_two() {
47 var index = sel_1.selectedIndex - 1;
48 var index2 = sel_2.selectedIndex;
49 if (sel_2.value == c.city[index].city[index2].name) {
50 var option_3 = ''
51 for (var i = 0; i < c.city[index].city[index2].area.length; i++) {
52 option_3 += '<option>' + c.city[index].city[index2].area[i] + '</option>';
53 }
54 sel_3.innerHTML = option_3;
55 }
56 }
57 </script>
58 </body>本文由职坐标整理发布,学习更多的相关知识,请关注职坐标IT知识库!
 喜欢 | 2
喜欢 | 2
 不喜欢 | 0
不喜欢 | 0
您输入的评论内容中包含违禁敏感词
我知道了

请输入正确的手机号码
请输入正确的验证码
您今天的短信下发次数太多了,明天再试试吧!
我们会在第一时间安排职业规划师联系您!
您也可以联系我们的职业规划师咨询:

版权所有 职坐标-IT技术咨询与就业发展一体化服务 沪ICP备13042190号-4
上海海同信息科技有限公司 Copyright ©2015 www.zhizuobiao.com,All Rights Reserved.
 沪公网安备 31011502005948号
沪公网安备 31011502005948号